더 이상 이 블로그는 운영되지 않습니다. 새 블로그로 가 주세요.
오늘의 삽질: 블코 첫 페이지 XHTML화하기;
2004/08/11 AM 02:49 | [옛글] 컴퓨터 삽질 기록 | 4 comments | 0 trackbacks | AllBlog: vote, to pocket
* 블로그 코리아 이러니 늦지에 트랙백한 글입니다.
위의 포스트를 보고 한 번 블로그코리아에서 테이블을 적게 사용하게 해 보면 어떨까 하는 생각이 들었습니다. 그래서 세 시간 정도 걸려서 블로그코리아 첫 페이지를 XHTML로 변환하는 삽질을 해 버렸습니다. OTL 저는 XHTML(1.0/1.1 모두)이랑 CSS(level 2)는 여러 번 해 봤습니다만 DOM은 영 아니어서 결국 W3C의 DOM 문서를 수십 번 봐야 했는데... 흐으... 역시 제 내공이 부족한 가 봅니다.
아무튼 삽질을 통해서 거의 완성된(다 완성되진 않았습니다. 자바스크립트 부분이 완전하지 않아서 미니메뉴가 안 나오거든요 ;;;) 블코 첫 페이지를 구경해 봅시다.

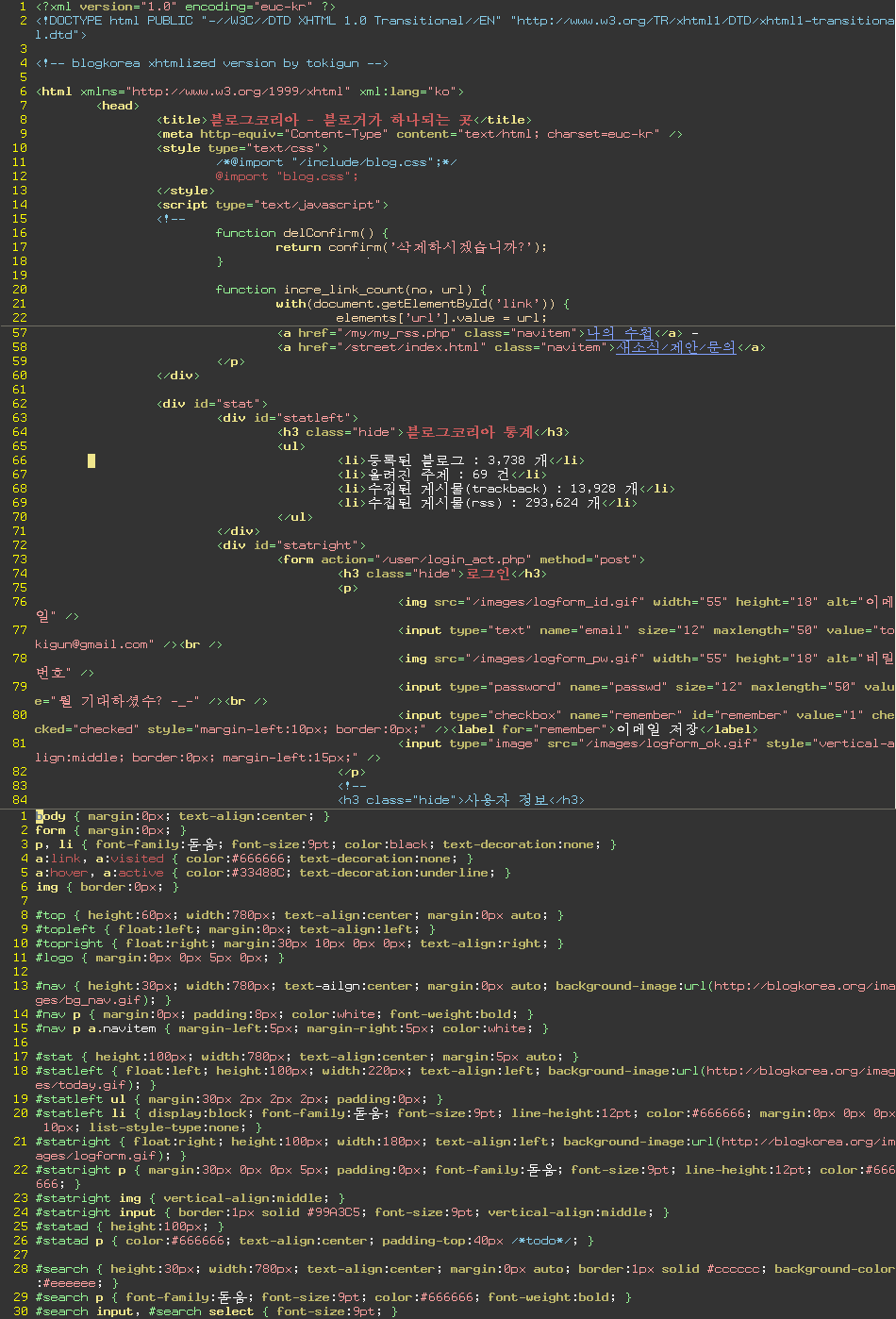
블코랑 별로 다르지 않죠? -_-; 하지만 실제 소스는 이렇게 생겼습니다.

(윗쪽 두 개가 index.html, 아래가 blog.css입니다... ;;; 그림이 높이가 1400픽셀이라서-_- 클릭해야 제대로 볼 수 있습니다.)
하아... 상당한 삽질이었습니다. 역시 MSIE와 모질라 등 다른 브라우저에서 똑같이 나오게 하는 게 힘들더군요. (약간씩 다르게 나옵니다;) 오랜만에 대형 삽질을 한 덕분에 자 버려서 오늘 포스팅은 잡쳤지만(..) DOM 공부 좀 했다는 데 의미를 둘 수 있었습니다.
하지만 트랙백된 글에서 있던 "죽어라 많은 테이블 태그 때문에 트래픽이 많아진다"라는 주장은 충분히 반박되었다고 생각합니다. 두 개 다 용량이 비슷하거든요 -_-; HTML 코드가 더 깔끔하기 때문에 렌더링 속도 증가로 인한 체감 속도 증가는 기대할 수 있겠지만 트래픽 감소는 기대하기 힘들다는 겁니다. (사실 트래픽보다 DB 작업과 네트워크 부분에서 더 부하가 많이 먹을 것 같습니다만...) 가장 큰 원인이라면 역시 최근 블코에 들어 온 포스트 목록 출력하는 것 때문에... ;;
필요하신 분은 (아주 개판이지만;) HTML과 CSS를 보내 드리겠습니다. 제 계정이 아직 ftp 접속이 불가능해서 (shadow 파일이 호환되지 않아서 그냥 메일로 암호를 다시 받아야 겠다고 서버 관리자 님께서 말씀하시더군요) 올릴 순 없군요.
TrackBack URL: http://sapzil.info/soojung/trackback.php?blogid=372
Comment: 토끼군 (2004/08/11 AM 11:46)
흐흐흐... 저도 WAI를 빨리 지키도록 노력해야 할텐데 역시 내공 부족으로 삽질 중입니다 -_-;
Comment: byte AliBaba@KOR (2004/08/12 AM 12:54)
토끼군님 말은 제가 꺼내고 검증은 토끼님이 하셔서 욕을 너무 많이 보셨네요.^^;;;
제 블로그엔 테이블태그를 전혀 안쓰거든요, 그러던참에 블코의 최근글 목록을 뽑아와서 RSS처럼 뽑아와서 블로그에 심는 펄프로그램을 짤려고 소스를 보고 온통 테이블 천지의 소스에 제가 오바해서 좀 글을 쓴것 같습니다. 소스만 볼때는 CSS로 하면 팍 줄것같던데, 정규식매칭때문에 소스를 좀 찬찬히 보니까 많은 부분이 사실은 불가피한 데이터같은 느낌이 들더군요. 제 생각엔 CSS로 뽑아내면 CSS는 캐시에 저장된걸 이용하니 꽤 용량이 줄거라 생각했지만, 블코 첫페이지가 그리 복잡지 않으니까 사실 CSS자체의 크기가 그리 크지않을것 같아 캐시 이용의 메릿이 많이 줄것도 같고... 하지만 CSS를 이용할 경우에 보통 한 CSS내에서 전체 사이트(그리 복잡하지 않다면)의 디자인을 중복적으로 처리한다면 메인페이지와 부수적인 각 디렉토리 페이지까지 생각한다면 또 조금은 그런 효과도 있을거같기도 합니다.
어쨋거나 실험정신이 대단하시군요.^^
오늘 낮에 제 블로그가 트래픽한계로 닫혔더군요. 그래서 지금 보고 답을 답니다.
Comment: 토끼군 (2004/08/12 AM 01:46)
아무튼 제가 수정한 css 크기는 현재 사용되고 있는 css 크기보다 오히려 줄었습니다. -_-; 아무튼 어떻게 줄인다 하여도 제 생각에는 10~20% 정도의 효과 밖에 볼 수 없을 것 같습니다. (무조건 들어 가야 할 데이터, 예를 들어서 포스트 목록 같은 것들이 너무 많이 차지하기 때문에...) 그리고 실험 정신이라... 전 원래 삽질 대마왕이라서요 ;)
Comment: yui (2004/08/11 AM 10:39)
내용과 표현을 구분하는 것이 유지 관리에도 도움이 된다는 것을 깨달을 날, css의 세상이 오겠죠. (또는 CSS 최신버전이 지원되는 IE가 나오는날.)
저도 생각난 김에 제 홈페이지를 WAI에 맞게 고쳐봐야겠습니다. 일단 xhtml이나 css 테스트부터 통과시켜야겠네요. _-_